イラストを作るのってやっぱセンスとか必要だったりしますよね。
でも この方法なら、街でみかける似顔絵屋さんに描いてもらった絵を イラストデータにしてSNSのアイコンにしたりとかできますよ。
1. レイヤーをつくる
まず レイヤーを ふたつ作成しておきます。
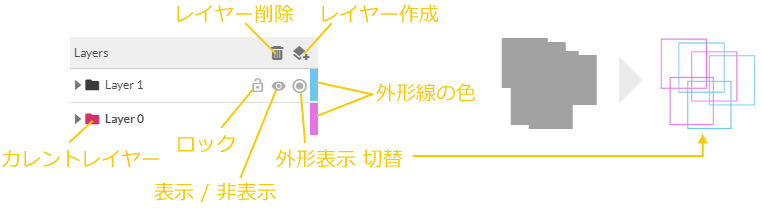
レイヤーは画面左の「Layers」で操作しますが、使い方は下の画像の通り。

作成したレイヤーを選択してもう一度クリックすると、そのレイヤーがカレントになり、その後から作成される図形がそのレイヤーに入っていきます。
いつの間にか 違うレイヤーに入ってたりしたら、ドラッグ&ドロップで動かせばOKです。
2. 画像データを開く
用意した画像データを開きます。
ちなみに今回使う画像はコレです↓

以下のアイコンをクリックしてから画像ファイルを選択するか、ファイルを直接ドラッグしてキャンバス内にドロップします。

画像は 1.で作成した 下の方のレイヤーに入れます。
3. 外形を描いていく
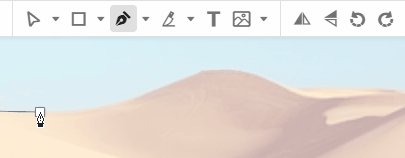
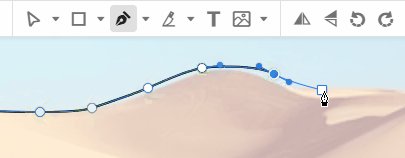
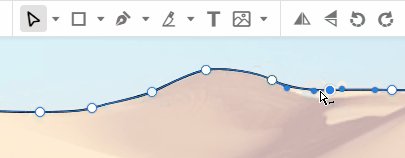
1. で作成した 上側のレイヤーをカレントにしてから、「Path」を使って 画像をなぞっていきます。
「Path」の使い方は 【Gravit Designerの使い方】曲線の書き方と、矢印、点線など線種の変更方法 を 参考にどうぞ。
「Path」で描くときは とりあえず ざっくりで大丈夫。
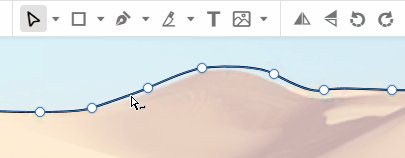
その後で「Subselect」で 構成点と接線を修正して 画像に合わせていきます。

画像の色が濃くて描いてる線が見にくかったら、画像の入ってるレイヤーの透明度を下げて色を薄くすると 見やすくなります。
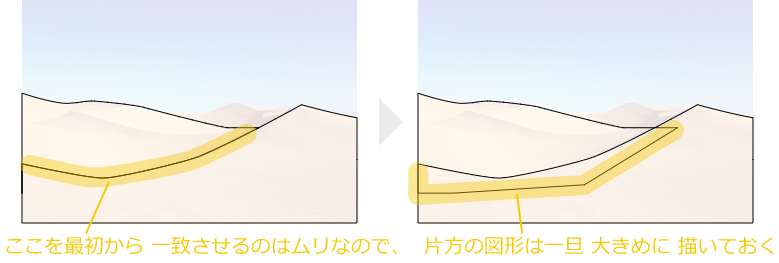
下の画像のように 初めから 図形と図形の境目を一致させて描くのはムリなので、片方の図形は 一旦大きめに描いておきます。

4. 図形と図形の境界を切り取る
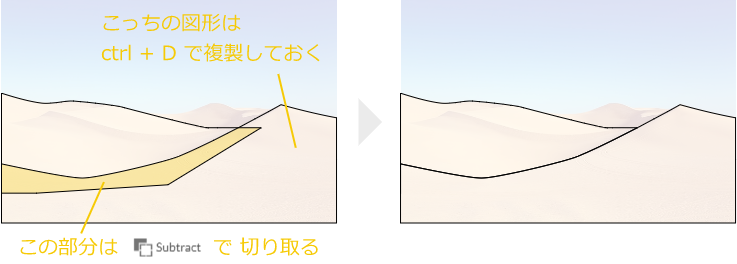
3. で大きめに描いた図形を下の画像のように「Subtract」を使って切り取ります。

「Subtract」を使うと元の図形が 無くなってしまうので、残したい方の図形は 複製しておきます。
「Subtract」で作成された図形は 「Convert to Path」で Path に変換しておきましょう。
場合によっては「Subtract」の代わりに「Intersect」を使った方が作りやすいこともあると思います。
このあたりについては【パワポでも使える】図形の結合を使ってアイコンやイラストをつくる【Gravit Designerの使い方】を参考にしてください。
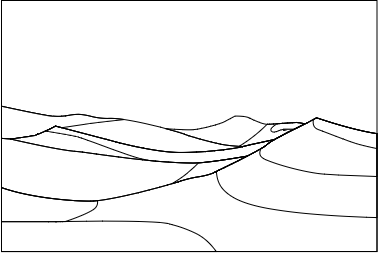
色が違う部分の数だけこれを繰り返してパーツを作っていきます。

5. 色をつけて完成
すべてのパーツを作り終わったら、ボーダーを非表示にして、画像の透明度をもとに戻します。
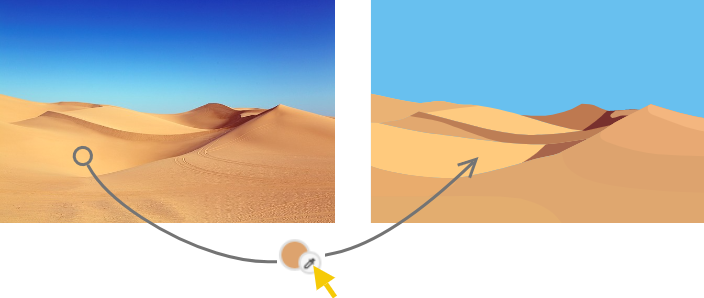
重なってた画像を 隣の比べやすい 位置に移動させて、パーツの色をスポイトを使って写していきます。

フラットな感じで これはこれで 良い感じですね。
グラデーションをかけると より元の画像に近くなります。
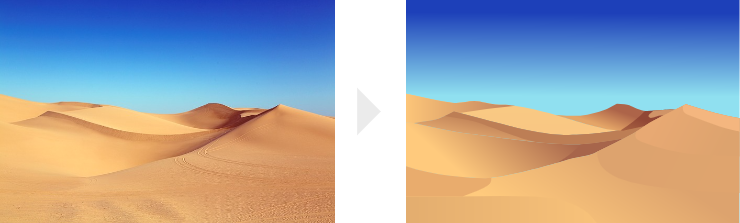
これで完成です。最初の画像との比較をのせておきますね。

いかがでしょうか?
それなりに手間はかかりますが、一度作ってしまえば 大きさを変えても画質は変わらないし、色を変えたり、何か付け加えたりも簡単にできます。
絵心のある方は、手書きの絵を こうやってデータ化するのもいいと思います。