図形の結合を使うと アイコンなんかは わりと簡単につくれるようになります。
Microsoft PowerPoint にも ほぼ同じ機能がありますが、結構知らない人が多かったりしますね。
ソフトは違っても 手順は一緒なので 資料作成にちょっとしたアイコンを作れますよ。
図形の合成
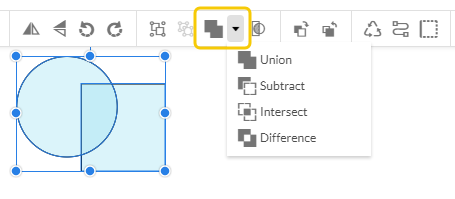
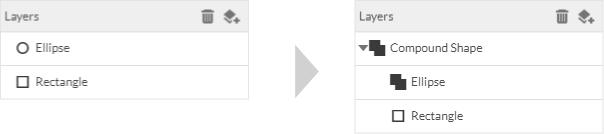
基本的な操作としては、図形を2つ以上選択してから「Create Compound Shape」アイコン横の▼ボタンから コマンドを選びます。

ひとつずつ解説していきます。
図形を結合する
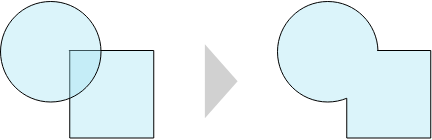
「Union」は 図形がくっついて ひとつになります。

図形を切り取る
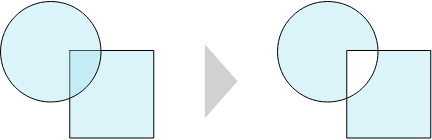
「Subtract」は図形で図形を切り取ります。
重なり順の一番下にある図形が 他の図形で切り取られるので、あらかじめ確認しておきましょう。

図形の重なってる部分を残す
「Subtract」は図形の重なってる部分だけが残ります。
3つ以上の図形でやる場合は 3つ以上の全てが重なってる部分だけ残ります。

図形の重なってない部分を残す
「Difference」は「Subtract」の逆です。 図形の重なってない部分だけが残ります。

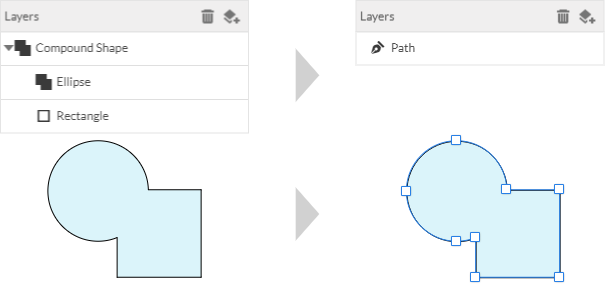
合成の履歴を操作する
合成した後も 合成する前の図形は残るので、後から変更することができます。

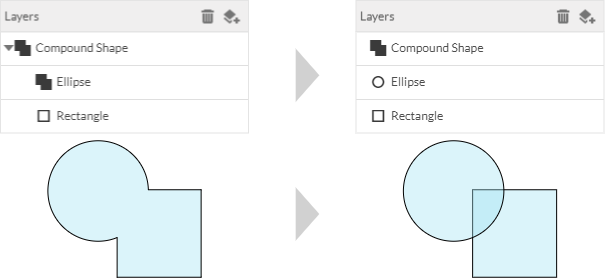
合成前の状態に戻す
画面左の「Layers」で「Compound Shape」の中に入っている図形を選択して、ドラッグして外に出すと合成前の状態に戻ります。
残った「Compound Shape」は空のフォルダみたいなもんなので消してOKです。

結合の履歴を消す
結合したものが増えてくると結構 扱いがめんどくさくなったりします。
そんなときは「Conver to Path」で図形をPathに変換するとスッキリします。

当然ですが 履歴をいじれなくなるので、戻すことはできなくなります。
その代わりに「Subselect」で構成点を編集できるようになります。
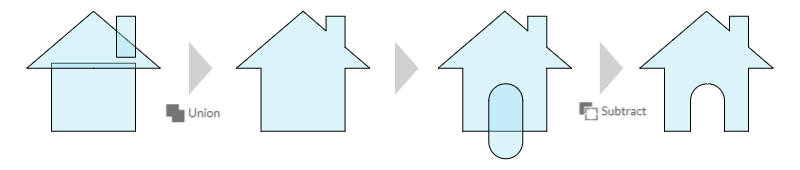
アイコンを作ってみる
図形を適当に重ねつつ配置して結合 → ドアの部分の図形を作って切り抜きで完成。


中を好きな色で塗りつぶしたり、周りの線だけ残して線の太さを変えたり、デザインに合わせて変えられます。