図形や画像に枠線を付けたり、ぼかし、影などのエフェクトの付け方を解説します。
枠線を付ける
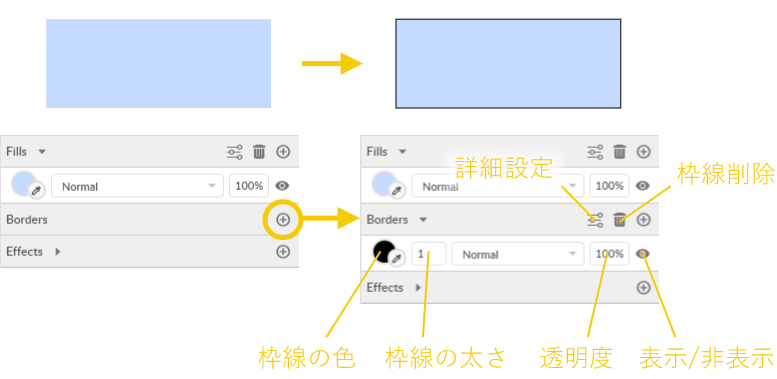
オブジェクトを選択してから 右側のメニューの「Borders」のプラスアイコンを押します。
そうすると枠線が付くので、表示されてるメニューから色や太さを調整できます。

枠線の位置に注意
ピクセル単位で正確なイラストを描く場合には、枠線の位置に気を付けないと ずれてしまうので注意が必要です。
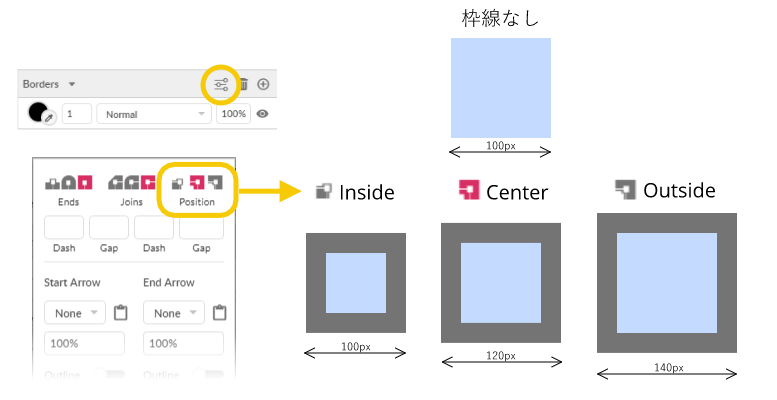
詳細設定から右上の「position」のアイコンで枠線の位置を選択できます。
下の画像では 100pxの正方形に 20pxの太さの枠線を付けていますが、「position」のアイコンの選択によって大きさが違うのがわかります。

枠線の種類の変更
線種の変更は【Gravit Designerの使い方】曲線の書き方と、矢印、点線など線種の変更方法 の「線種を変える」をご覧ください。
エフェクトを追加する
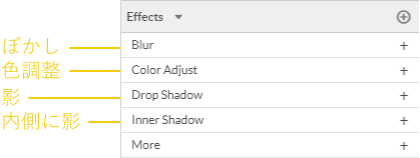
下の画像の通り、ぼかし、色調整、影、その他(More)があります。
「More」は Pro版の機能が多いので割愛します。

ぼかし
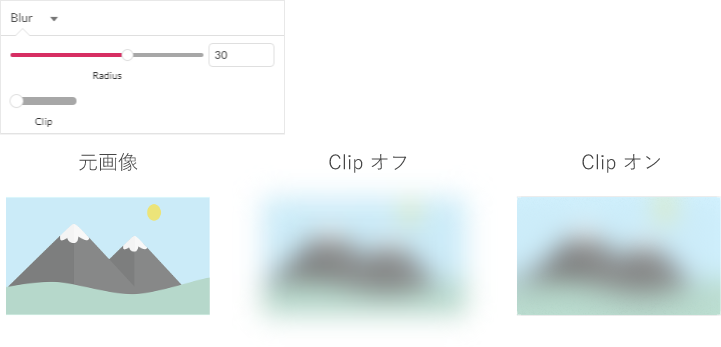
「Blur」のプラスボタンを押すと ぼかしを付けられます。
スライダーか数字を直接入力するとぼかしの強さ(半径)を変えられて、Clipのオンオフで境界に対するぼかしの有無を変えられます。
下の例では画像を使ってますが、もちろん普通の図形でも使えます。ただし、Clipは効きません。

色の調整
「Color Ajust」のプラスボタンを押すとスライダーが出て色を調整できます。
彩度、明度、色相とかいうやつですね。

影を付ける
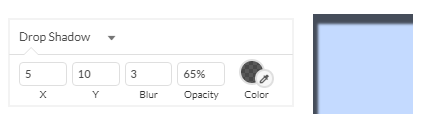
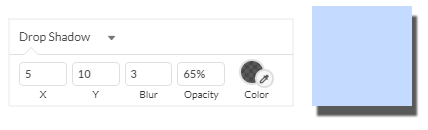
「Drop Shadow」のプラスボタンを押すと影が付きます。
浮いてる感じに見える影ですね。
Xで横方向、Yで縦方向にずらす量、Blurでぼかし、Opacityで透明度、Colorで色を指定します。

内側に影を付ける
「Inner Shadow」のプラスボタンを押すと影が付きます。
こちらは へこんでる感じに見える影ですね。
設定値は「Drop Shadow」と同じです。