Gravit Designerの基本的な装飾の 角を丸くしたり、塗りつぶし関係について解説します。
無料ソフトですが、結構細かい設定ができます。
目次
オブジェクトの選択
オブジェクトを選択 → 右側のメニューで装飾 といった感じでやります。
オブジェクトの選択
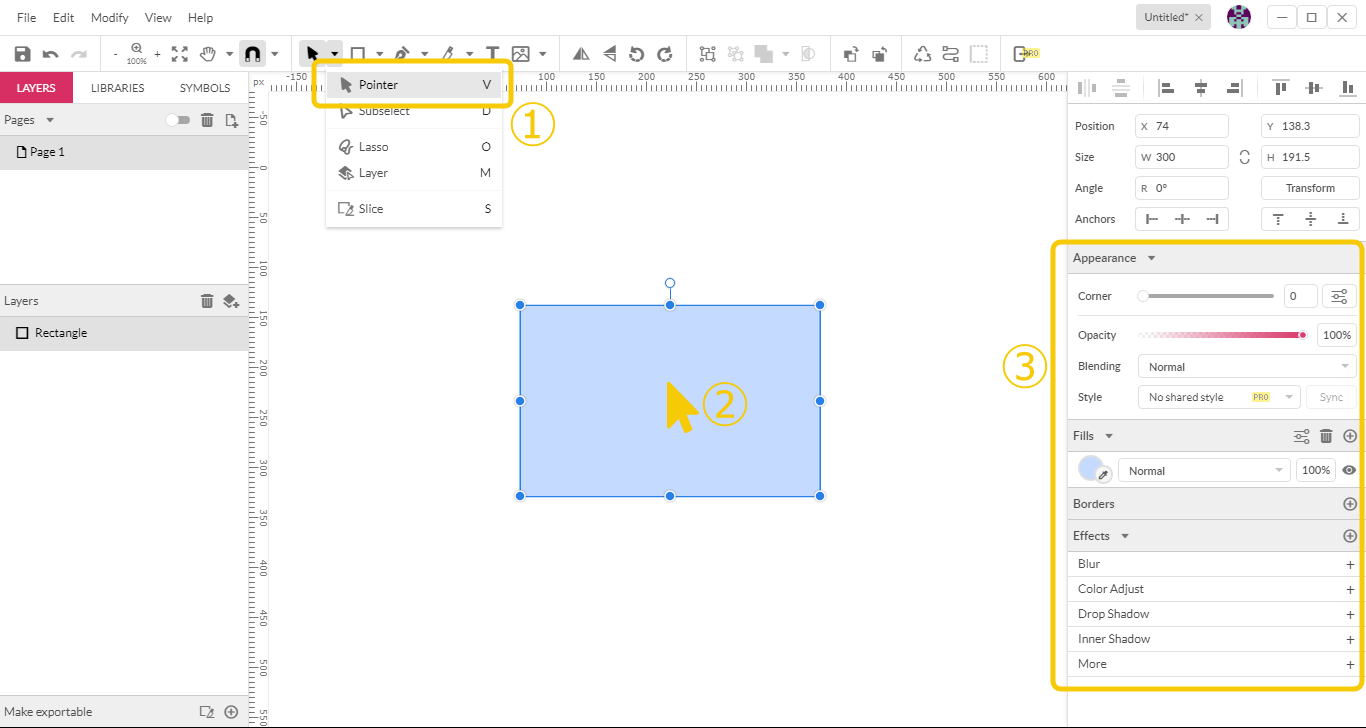
オブジェクトの選択は下の画像のように「Pointer」を使います。
なんか色々操作しているうちに「Subselect」になっていることがあるので、いつのまにかマウスカーソルが白くなってたら「Pointer」に切り替えて選択しましょう。

角を丸くする
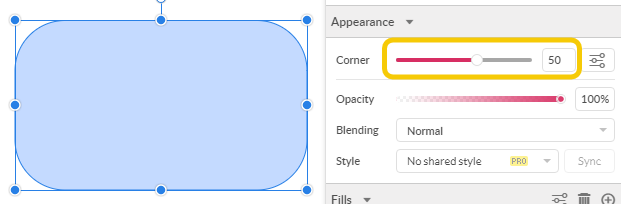
スライダーを動かすか、その右に直接半径を数字で入力すると角が丸くなります。

より細かい設定
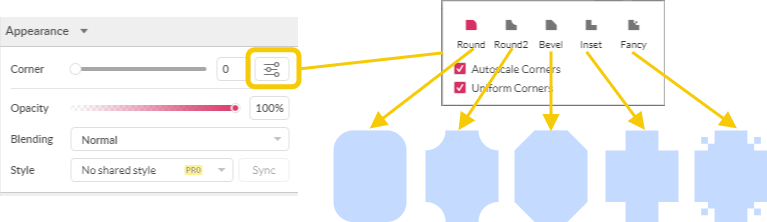
Cornerの一番右のボタンをおすと、より詳細な設定をすることができます。
角を丸以外の形にもできます。これはあまり使わない気がしますが。。

「Autoscale Corners」のチェックが入っていると、図形の大きさを変えたときに一緒に角の半径も変わります。
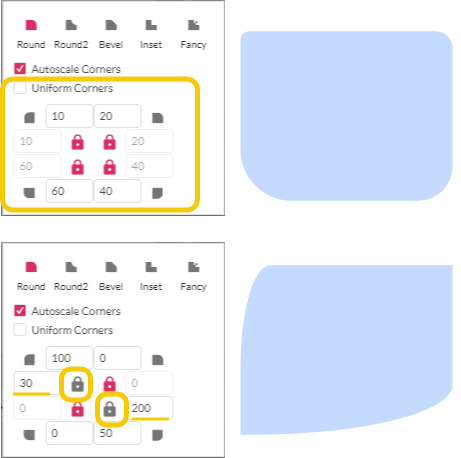
チェックを外しておくと、半径 10としたら図形の大きさを変えても 半径 10のままです。
「Uniform Corners」のチェックを外すと、下に設定項目が増え、角ごとに半径を個別で指定することもできます。
真ん中の鍵マークをクリックすると さらに調整できる項目が増えて、半径が一定ではなくて徐々に変化させることもできます。

塗りつぶし関係
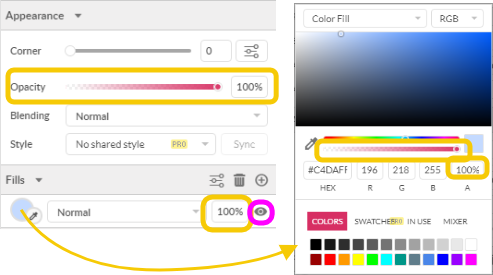
半透明にする
下の画像の囲ってあるところ どこでも調整して 半透明にできます。

ピンクで囲ってある「目のアイコン」を押すと見えなく(完全に透明)になります。
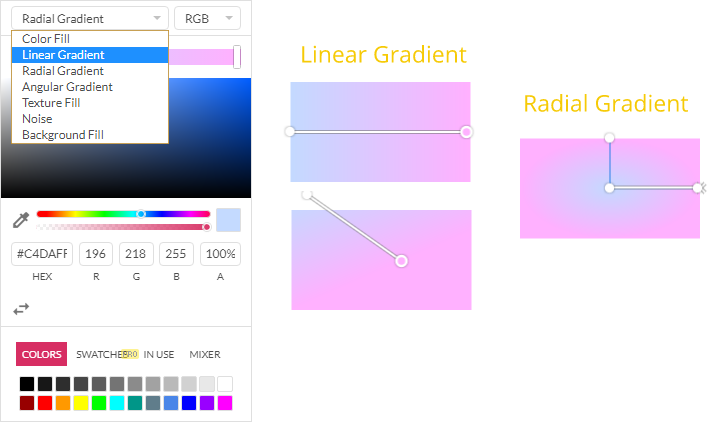
グラデーションをかける
色の変更画面の一番上のリストからグラデーションタイプを選択します。
オブジェクトの上に出てくる線の位置でグラデーションの方向を変えられます。

その他の効果
長くなりそうなので、枠線とか 影を付けたりなどのエフェクトは別記事にします。
続きはこちら↓